2022-05-22

Making ASCII Animations from GIFS in shell
Step by step guide on creating ASCII animation from GIFs in shell.
Prerequisites
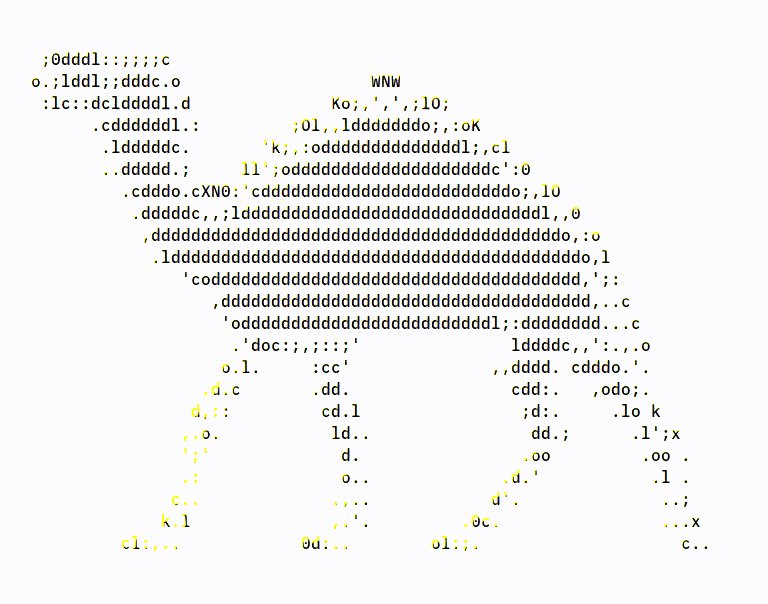
The result of this guide will output something akin to the camel above. Note that your output will warry depending on the choice of font and your own color scheme.
- jp2a - an image-to-ascii convertor
- ImageMagick - a bundle of useful tools for working with graphics
- an animated GIF image
Before we get into the process of turning a GIF into an ASCII animation, we need to obtain the GIF itself. If you only want to try this guide without the hassle of finding a suitable animation, you can use the following GIF of a walking camel I provide.

You are free to do with it as you please.
Download the picture the usual way you would. Right click it in a browser and save it, or use any other tools that are available to you: ie:
$ ftp http://www.triapul.cz/img/camel.gif
ImageMagick and jp2a
Use whatever methods you prefer to obtain these two programs. Here are official links to both projects, if you want to build them from source and/or read about them.
- ImageMagick
- jp2a
Converting the GIF into separate frames
Let's start by making a working directory for our project and place the camel.gif there. Unless you haven't already, open a terminal inside the working directory. Converting the GIF into frames in the simplest terms is a matter of:
$ convert camel.gif camel.png
In our case of camel.gif, this will only take a second. You can
$ ls *png
to make sure the frames are there. ls should output 8 files, starting with camel-0.png
Converting the separate frames into ASCII text files
Now we can test how jp2a will process our png frames. Let's see what happens when we run:
$ jp2a camel-0.png
Note that by default jp2a will scale its output based on the size of your terminal window.
We could convert each frame by hand, or we can automatise it using the 'for loop'. The following command will convert all png files inside the directory.
$ for FRAME in $(ls *png); do jp2a $FRAME > $FRAME.txt; done
Check that our working directory now contains the converted pngs in text files.
$ ls *txt
Playing our animation
As of now, this has been my simplest method of playing our soon to be ASCII animation on loop.
Again, we will utilise the 'for loop,' nested inside an endless 'while loop'.
$ while true; do for FRAME in $(ls *txt | sort -V); do clear; cat $FRAME; sleep .1; done; done

You can stop the animation with Ctrl-C.